Welcome to CMST 385
 This is a classic Face-to-Face class and we meet entirely in person. There will be no online discussions and if you have a question you can ask in class or email me at
This is a classic Face-to-Face class and we meet entirely in person. There will be no online discussions and if you have a question you can ask in class or email me at
I will post handouts and hyperlinks to videos for the class on this web page which is accessible through the URL www.islandman.org/umuc/cmst385/
Please bookmark (favorites) this URL in your browser so that you can easily return to it as the course progresses.
So lets get started…
The course has as a prerequisite of IFSM201 to insure students come into the class with intermediate computer skills.
The primary references for the class will be the following web sites:
- www.w3schools.com/html/ a great reference for both HTML and CSS
- http://www.littlewebhut.com/html/ a good reference with tutorial videos
- learn.shayhowe.com/ created by a professional web developer.
UMUC no longer utilizes books for their courses, because free online resources have been setup for the course as can be viewed at LEO.
However, you may enjoy the course more if you purchase the book Learn to Code HTML & CSS that is available through Amazon as either paperback or ebook. We will be using the author’s web site as one of the resources for the course. Most of the information in the book is on his web site learn.shayhowe.com/, but a book is often more convenient, especially if you have only one computer screen to work on assignments.
Print all Week 1 materials described below that are posted as PDF files. I recommend using the freeware version of PDFXChangeViewer, which allows you to make notes and save them to any PDF file or you can use Adobe Acrobat Reader.
All software used in this class is freeware and I strive to find software that can be run on all common operating systems (Windows, MacOSX, Linux).
I recommend that you get started with Week 1 content today, by clicking Week 1 in the navigation bar above or scrolling down.
Robert Laurie
Week 1: Internet, World Wide Web, and HTML
 Bring your notebook computer to class, because there will be some class time for demonstration, hands-on coding, and asking questions. You also need to bring a USB Thumb Drive to class for storing and transferring computer files.
Bring your notebook computer to class, because there will be some class time for demonstration, hands-on coding, and asking questions. You also need to bring a USB Thumb Drive to class for storing and transferring computer files.
GitHub and GitPages Web Hosting
The first week we need to get familiar with a web hosting service, and I highly recommend GitHub Pages.
I have including links to videos that describe GitHub below and an ebook for those that like to read. Please view and read so you have a better understanding of GitHub and Git VCS. This week you need to setup a GitHub account following carfully the Blondie Bytes video. Sign up for a GitHub account at www.github.com/.
- GitHub for Noobs (1/4) – A Short History5m
- What is GitHub Pages?4m
- GitHub Hosting in 5 minutes by Blondie Bytes5m
- How to create a website on Github Pages - Tutorial 19m
HTML Coding
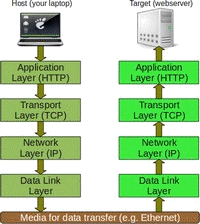
The first week is primarily lecture with some hands on setup and HTML coding is required for Assignment 1. You will be learning HTML5 and CSS3 coding in this class and you are expected to use these standards for all assignments in the class. An explanation of the terminology, components that make up the Internet, and World Wide Web will also be covered this week.
I will utilize PowerPoint slides to introduce HTML and CSS concepts throughout the class. Please print the slide set and all posted PDF documents as they will be your primary source of information in the class. PowerPoint handouts are posted with four slides per page, and it is best to print in color so that you can see the syntax format of the code:
- Slide Set 1: Document and Block HTML Elements
- HTML File Names Handout
- Writing Valid HTML
- Assignment 1 Primer: GitHub
- Assignment 1: HTML - Part A
www.w3schools.com is an excellent tutorial and reference web site that will be used as the primary source of information. They offer certificates for $95 if you are looking for a certificate in this area.
Please read and work through the first 7 chapters of www.w3schools.com - HTML(5) Tutorial the first week.
- HTML Introduction
- HTML Editors
- HTML Basic
- HTML Elements
- HTML Attributes
- HTML Headings
- HTML Paragraphs
Videos available on YouTube for viewing this week:
- LittleWebHut HTML5 Video Tutorial - Part 1 - The Basics7m
- thenewboston HTML Tutorial - 2 - Creating our First Webpage9m
- thenewboston HTML Tutorial - 3 - body and headers6m
- thenewboston HTML Tutorial - 4 - Paragraphs and Line Breaks9m
Week 2: HTML - Inline, Lists, and Links
 This week we will cover the topics of inline elements, symbols, and lists. Bring your notebook computer to class, because there will be some class time for demonstration, hands-on coding, and asking questions. You also need to bring your notebook computer and a USB Thumb Drive to class for storing and transferring computer files.
This week we will cover the topics of inline elements, symbols, and lists. Bring your notebook computer to class, because there will be some class time for demonstration, hands-on coding, and asking questions. You also need to bring your notebook computer and a USB Thumb Drive to class for storing and transferring computer files.
Continue to work through www.w3schools.com - HTML(5) Tutorial. Read and work through the following 8 chapters prior to class this week:
- HTML Formatting
- HTML Computercode
- HTML Comments
- HTML Symbols
- HTML Entities
- HTML Encoding (Character Sets)
- HTML Head
- HTML Lists
- Browser popularity table
- Browser support information
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
- Slide Set 2: Inline HTML Elements and Symbols
- Slide Set 3: Lists and HyperLinks
- Assignment 1: HTML - Part B
- Assignment 1: HTML - Part C use BillOfRights.txt
- Assignment 1: HTML - Part D
- Assignment 1: HTML - Part E submit URLs on LEO
Videos available on YouTube for viewing this week:
- LittleWebHut HTML5 Video Tutorial - Part 2 - Text 6m
- thenewboston HTML Tutorial - Bold, Italics, and Comments9m
- thenewboston HTML Tutorial - Lists7m
- thenewboston HTML Tutorial - Adding Links to our Webpage8m
- thenewboston HTML Tutorial - Creating a Link Within a Web Page6m
- thenewboston HTML Tutorial - Email Links and Tool Tips5m
- Should I Learn XHTML or HTML5?3m
- How does HTML5 compares to HTML4?4m
- How to sync files and folders with Github repository - Tutorial 1.19m
- GitHub for Noobs (2/4) – Common Workflows7m
- GitHub for Noobs (3/4) - GitHub Desktop App24m
- Introducing Atom 1.0!3m
- My Code Editor Atom, Setup & Packages18m
- Top 5 Features: Atom Code Editor11m
- Top 5 Packages: Atom Code Editor16m
- Emmet For Fast HTML & CSS7m
- Number Systems and Codes Handout
- Slide Set 4: Colors and Graphics
- Assignment 2: Colors, Images, and Inline Styles
- http://www.freebuttons.com
- http://bgrepeat.com/most-dl
- https://images.google.com/
- https://www.flickr.com/creativecommons/
- https://search.creativecommons.org/
- The GIMP Raster Graphics Editor (Windows, MacOSX, Linux)
- PhotoFiltre Raster Graphics Editor (Windows Only)
- Inkscape Vector Graphics Editor (Windows, MacOSX, Linux)
- LittleWebHut HTML5 Tutorial - Part 3 - Images and Hyperlinks
- thenewboston HTML Tutorial - Adding Images to the Webpage
- thenewboston HTML Tutorial - Resizing Images
- What is the difference between HTML5 and CSS3?
- Slide Set 5: CSS Formatting
- Assignment 3: CSS Formatting - Due Week 6 Class 1 - 20% reduction for each day late.
- CSS2 Quick Reference (2 pages)
- https://css-tricks.com/rems-ems/
- R.I.P. rem viva CSS reference pixels
- http://caniuse.com
- Future CSS Marker
- Prefix ordered list item numbers with a static string using css
- Slide Set 6: CSS Layout
- My Bill of Rights web page - Please dissect to learn Page Layout HTML5/CSS
- Slide Set 7: Design Principles
- Assignment 4: Final Web Site Project
- Topic Proposal Discussion - Due April 16
- Final Web Site Project Presentation - Last class (Late Not Acceptable)
- Little Web Hut - HTML5
- thenewboston - HTML5 Tutorial
- HTML5 Tutorial - 3 - Setting up the body
- HTML5 Tutorial - 4 - Adding the Meat!
- HTML5 Tutorial - 5 - Attribute Selectors
- HTML5 Tutorial - 6 - Introduction to pseudo-classes
- HTML5 Tutorial - 9 - Laying Out the Website
- HTML5 Tutorial - 10 - Starting the Styling
- HTML5 Tutorial - 11 - Styling the Navigation Menu
- HTML5 Tutorial - 12 - Making Everything Pretty
- HTML5 Tutorial - 13 - Finishing the Layout
- Slide Set 8: HTML Tables
- Assignment 4: Final Web Site Project
- Topic Proposal Discussion - Was Due April 16 - You are now late and points are being deducted
- Final Web Site Project Presentation - Last class
- Web Page with Visual Studio Code
- Visual Studio Code - Getting Started with Git(Hub)
- Visual Studio Code: HTML, CSS & JS Tips
- 5 Awesome Visual Studio Code Extensions for Writing HTML
- HTML 5 - Creating and Formatting Tables Using CSS
- thenewboston - 11 - HTML Tables
- thenewboston - 12 - HTML Table Headers
- thenewboston - 13 - HTML Table colspan
- thenewboston - 14 - HTML Table width, cellpadding, and cellspacing
- thenewboston - 26 - CSS Styling Tables
- HTML5 Element Quick Reference (4 pages) provides and overview of all HTML version 4 and 5 elements. Do not use element with only HTML Version 4 support which have a gray background color, because these are deprecated in HTML5.
- CSS3 Properites and Selectors Quick Reference (5 pages) provides and overview of all CSS3 elements. No browser supports all of these properties so be share to view in popular browsers.
- Check Browser Support for CSS Properties
- CSS2 Properites and Selectors Quick Reference provides and overview of all CSS2 elements with full browsers support.
- CSS1 Properites and Selectors Quick Reference provides and overview of CSS1 elements with full browsers support.
GitHub Desktop App
After you have GitHub working using their web site and have edited a few HTML files, then you should consider installing the GitHub desktop application for your operating system at desktop.github.com/. The advantage of using the desktop application is that you can do the coding and commits locally and then syncronize to the GitHub server.
After you have completed this install process then setup GitHub Pages on your account by following the process described on the videos below.
Code Editors
We will need a text editor to edit our code HTML, CSS, and JavaScript code. You can utilize any text editor with GitHub in the class. If you are looking for something new and trendy, that is also GitHub aware try using Atom, the newly developed hackable
editor.
If you would like to try Atom download and install it at https://atom.io/ and read the Atom Flight Manual. Watch the videos below and also print my Atom Code Editor Notes and Emmet Quick Reference.
Week 3: Colors and Web Graphics
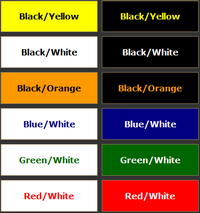
 This week we will cover the topics of specifying colors and utilizing web images. When selecting color combinations it is important to select colors that have high contrast so they are easily readable. Therefore, it is best to select dark text and light back-ground colors, which also optimizes a web page for printing.
This week we will cover the topics of specifying colors and utilizing web images. When selecting color combinations it is important to select colors that have high contrast so they are easily readable. Therefore, it is best to select dark text and light back-ground colors, which also optimizes a web page for printing.
Read LEO > Week 3 > Working with Images
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
Continue to work through www.w3schools.com - HTML(5) Tutorial. Read and work through the following chapters prior to class this week:
Some web sites to search for images:
You will need to use an image editor to develop web graphics this week. One possibility for freeware is the GIMP, which is available for free and runs on Windows, MacOS, and Linux. GIMP has most of the features as Adobe PhotoShop including layer capability. Another easy to use graphics editor that works well on windows is PhotoFiltre V6 or V7 freeware.
Inkscape is a powerful Open Source vector graphics program that works on Windows, MacOS, and Linux. It has many features, which will take much time to master.
You can download these freeware files at the links below and also find a PDF users manual and online manual at:
Videos available on YouTube for viewing this week:
Week 4: CSS Formatting Documents
 This week we will introduce CSS, as a method for controlling the presentation of a web page or an entire web site. Assignment 3 will be modifying your existing web pages using CSS. No browser supports the entire CSS version 3 specification so it is best to learn and use CSS version 2 properties first, which are supported by all modern browsers. We will focus on CSS2 properties this week as an introduction to CSS and all CSS2 properties are upwardly comparable with CSS3.
This week we will introduce CSS, as a method for controlling the presentation of a web page or an entire web site. Assignment 3 will be modifying your existing web pages using CSS. No browser supports the entire CSS version 3 specification so it is best to learn and use CSS version 2 properties first, which are supported by all modern browsers. We will focus on CSS2 properties this week as an introduction to CSS and all CSS2 properties are upwardly comparable with CSS3.
Read LEO > Week 4 > Communicating over the Internet
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
Continue to work through www.w3schools.com - CSS Tutorial. Read and work through the following chapters prior to class this week:
Work through learn.shayhowe.com - Learn to Code HTML & CSS. Read and work through the following guides prior to class this week:
Some web sites to search for images:
Videos available on YouTube for viewing this week:
Week 5: HTML5 and CSS Page Layout
 This week we will introduce Structural Page Layout, as a method for dividing a web page into sections and controlling the presentation of a web page or an entire web site. This must be demonstrated on your Final Website Project.
This week we will introduce Structural Page Layout, as a method for dividing a web page into sections and controlling the presentation of a web page or an entire web site. This must be demonstrated on your Final Website Project.
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
Work through learn.shayhowe.com - Learn to Code HTML & CSS. We will be shifting to this web site for the remainder of the course as it provides the prospective of a professional web developer. The www.w3schools.com website will be useful as a reference for the remainder of the course, but I will not formally assign sections for this website. Read and work through the following guides prior to class this week:
Videos available on YouTube for viewing this week:
Week 6: HTML5 and CSS3 Tables
 This week we will introduce HTML Tables, as a method for organizing information in tabular form. This must be demonstrated on your Final Website Project.
This week we will introduce HTML Tables, as a method for organizing information in tabular form. This must be demonstrated on your Final Website Project.
As you try out more things with HTML and CSS code it is really best to work on your code locally using a text editor and browser. Waiting for things to update on the GitHub server to view your changes wastes a lot of time. Instead it is best to download your files from GitHub.com and then edit and upload changed files when you are done changing them. GitHub Desktop was one way to do this but for some reason there is too much emotional resistance from students to this method.
So lets consider a manual method for editing files locally and utilizing only the GitHub browser interface and a text editor. Using this methodeand upload files manually after you edit and validate them on your local drive.
To get your current repository files stored on GitHub.com server to your local drive simply go to your GitHub.com account and select your username.github.com repository. Click the [Clone or Download] green button and select Download ZIP. This will create a zip file with all your files which can be unzipped anywhere on your harddrive for local editing.
The text editor I suggested earlier in the course was Atom, but again there seemed to be too much resistance likely due to extension setup and preferences. So lets try using an alternative called Visual Studio Code which has most things preconfigured and runs equally well on Linux, MacOS, and Windows. After you download and install VS Code editor, simply open the folder that contains your local files by clicking File > Add folder to workspace... Click on the file to open and edit it. Emmet comes preinstalled on VS Code so please consider using my Emmet shortcuts handout from Week 2.
After you have finished editing, testing, and validating your files simply upload the change files back to your your username.github.com repository using the GitHub.com web interface. After a few minutes then everyone on the planet can see your updates.
A free Udemy course on VS Code is available at https://www.udemy.com/beginner-vs-code/
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
Work through learn.shayhowe.com - Learn to Code HTML & CSS. The www.w3schools.com website will be useful as a reference for the remainder of the course, but I will not formally assign sections for this website. Read and work through the following Lessons prior to class this week:
Videos available on YouTube for viewing this week:
Week 7: Forms and Tinsel for your web sites
 This week we will discuss adding some extras to your web site like gradients, audio, videos. We will also examine how to associate a URL to your website. If you would like to pay for a domain name https://www.godaddy.com/ provides quite a comprehensive way of managing domain name URL's. If you would like to get a domain name for free then you can consider using http://www.freenom.com/en/freeandpaiddomains.html. Once you have a domain name you can set this custom domain name in GitHub by following instuction on this video on this video https://youtu.be/gmxxA32yrFU or this older video https://youtu.be/hUChaN-VRIc.
This week we will discuss adding some extras to your web site like gradients, audio, videos. We will also examine how to associate a URL to your website. If you would like to pay for a domain name https://www.godaddy.com/ provides quite a comprehensive way of managing domain name URL's. If you would like to get a domain name for free then you can consider using http://www.freenom.com/en/freeandpaiddomains.html. Once you have a domain name you can set this custom domain name in GitHub by following instuction on this video on this video https://youtu.be/gmxxA32yrFU or this older video https://youtu.be/hUChaN-VRIc.
Please print the slide set and all posted PDF documents as they will be your primary source of information in the class:
Work through learn.shayhowe.com - Learn to Code HTML & CSS. The www.w3schools.com website will be useful as a reference for the remainder of the course, but I will not formally assign sections for this website. Read and work through the following Lessons prior to class this week:
Week 8: Present your web sites
 This is the last week of our classes. This week you will be doing the talking doing presentations of your final project.
This is the last week of our classes. This week you will be doing the talking doing presentations of your final project.
Form Submission using FormSpree.io Example
Would you like to utilize a contact or order form on your website. Then please consider FormSpree.io and examine my example for Ordering a Pizza.
Final Website Project Presentations are Wednesday’s class this week.
You can present them on Monday if you have it done early.
Web Site Topics and Links
Want to learn more about computers? Then consider enrolling in one of these two courses next:
| Name | URL - Domain Name | Topic |
|---|---|---|
| Jesus Acosta | jaal32.github.io | |
| Rodney Allen | allero.github.io | |
| Shane Baxter | wretche.github.io | |
| Michelle Khan | michellekhan.github.io | |
| Jose Martinez | jlmartinezzapata.github.io | |
| Reggie Matias | hawaiigunny2020.github.io | |
| Kenichi Shimizu | iwaken.github.io | |
| Kendall Smallwood | khippy.github.io | |
| Larry Thomas | gonzobfmc.github.io/ | |
| Pahlo Easley-Correa | pahlo.github.io/CMST386/ | Photography Business |
I would appreciate if you can do the Course Evaluation in LEO.
UMUC Asia is now limiting professors to four annual contracts, so I need to start looking for another job this year. I would appreciate if you could post a recommendation at www.ratemyprofessors.com.
Thank you for your participation in the class this term.