Welcome to CMST 386
 This is a classic Face-to-Face class and we meet entirely in person. There will be no online discussions and if you have a question you can ask in class or email me at
This is a classic Face-to-Face class and we meet entirely in person. There will be no online discussions and if you have a question you can ask in class or email me at
I will post handouts and hyperlinks to videos for the class on this web page which is accessible through the URL https://okinawabob.github.io/umuc/cmst386/
Please bookmark (favorites) this URL in your browser so that you can easily return to it as the course progresses.
So lets get started…
The course has as a prerequisite CMST385 to insure students come into the class with intermediate computer skills and a basic understanding of HTML, CSS, and web images.
The primary references for the class will be the following web sites:
- www.w3schools.com/html/ a great reference for both HTML and CSS
- learn.shayhowe.com/ created by a professional web developer.
UMUC no longer utilizes books for their courses, because free online resources have been setup for the course as can be viewed at LEO.
Print all Week 1 materials described below that are posted as PDF files. I recommend using the freeware version of PDFXChangeViewer, which allows you to make notes and save them to any PDF file or you can use Adobe Acrobat Reader.
All software used in this class is freeware and I strive to find software that can be run on all common operating systems (Windows, MacOSX, Linux).
I recommend that you get started with Week 1 content today, by clicking Week 1 in the navigation bar above or scrolling down.
Robert Laurie
Week 1: HTML5, GitHub Pages Setup, and SEO
The first week we will be getting familiar with a new web server to host pages, consider a new code editor called Atom, review HTML5 elements, and examine Search Engine Optimization. UMUC no longer has a textbook for the course and seems to be relying on videos for learning the material in this course, so we will be viewing these in class. The LEO video links are described in the Read & Watch from LEO section below and many are hosted by Microsoft as part of their various certification programs.
I have also created links to interesting videos that I have found about various web topics. One series I like is by the web developer Travis Neilson who currently works at Google and I will be linking to many of his YouTube Channel Videos. Start with his two videos linked below:
Reading assignment to do prior to class this week:
I have provided links to ebooks for those that still like to read. This weeks reading assignment will be to read all material listed in Read & Watch from LEO section below and read Lesson 12 - Writing Your Best Code from Shay Howe's book
Learn to Code by book HTML & CSS or his web site learn.shayhowe.com/html-css/writing-your-best-code/
- learn.shayhowe.com/html-css/
- GitHub Succinctly ebook
- Read & Watch from LEO below
GitHub and GitPages Web Hosting
The first week we need to get familiar with our new web hosting, which will utilize GitHub Pages. Pancake.io has become unreliable so time for a change. This requires you to create a GitHub account, install a desktop application, and utilize GitHub Pages.
I have including links to videos that describe GitHub below and an ebook for those that like to read. Please view and read so you have a better understanding of GitHub and the Git VCS.
- GitHub for Noobs (1/4) – A Short History5m
- GitHub for Noobs (2/4) – Common Workflows7m
- GitHub for Noobs (3/4) - GitHub Desktop App24m
Sign up for a GitHub account at github.com/.
After you have complete this process then download and install the GitHub desktop application for your operating system at desktop.github.com/.
After you have completed this install process then setup GitHub Pages on your account by following the process described on the videos below.
- What is GitHub Pages?5m
- Tutorial How to make websites using Github10m
- How to create a website on Github Pages - Tutorial 19m
Code Editors
We will need a text editor to edit our code HTML, CSS, and JavaScript code. In the previous class I recommended Komodo Edit and if you are happy with it please continue to use it. You can utilize any text editor with GitHub in the class. If you are looking for something new and trendy, that is also GitHub aware try using Atom, the newly developed hackable
editor.
If you would like to try Atom download and install it at https://atom.io/ and read the Atom Flight Manual. Watch the videos below and also print my Atom Code Editor Notes and Emmet Quick Reference.
- Introducing Atom 1.0!3m
- My Code Editor Atom, Setup & Packages18m
- Top 5 Features: Atom Code Editor11m
- Top 5 Packages: Atom Code Editor16m
- Emmet For Fast HTML & CSS7m
Read & Watch from LEO
I have transferred much of the LEO content of value to this page in an effort to edit broken links.
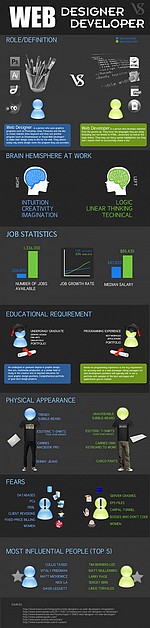
- Web Designer vs Developer? (Click side image)
- W3Schools.com - Read and Try it yourself
- HTML Editors
- Browser Information - Let's use Chrome this term.
- HTML5 Browser Support
- CSS3 Introduction
- HTML5 New Elements
- Validation Services
- Web Design Troubleshooting Checklist, Debug Problems Step by Step.
- Microsoft Virtual Academy - Please watch videos and do Assessment Quiz
- Search Engine Optimization (SEO)
- HTML Goodies: SEO Article: Getting Started
- Google: SEO Starter Guide - Read Section 1
- Mozilla: The Beginners Guide to SEO
- Read Chapter 1 - How Search Engines Operate
- Read Chapter 2 - How People Interact with Search Engines
- Read Chapter 3 - Why Search Engine Marketing is Necessary
Bring your notebook computer to class, because there will be some class time for demonstration, hands-on coding, and asking questions. You also may need to bring a USB Thumb Drive to class for storing and transferring computer files.
Let's get started with Assignment 1
- Assignment 1: Web Site Redesign - Due November 8
Week 2: Page Layout and CSS3
The focus of this weeks content will be Page Layout using the new HTML5 page layout elements and CSS3.
A free ebook is available on CSS3 below at Syncfusion.com titled
CSS3 Succinctly available as PDF or MOBI files
- Read Chapter 1 - What is CSS?
- Read Chapter 2 - Basic CSS Refresher
- Read Chapter 3- New CSS3 Selectors
- Read Section 4 - Google: SEO Starter Guide
- Read Chapter 5 - Mozilla: Beginners Guide to SEO
Design + Code my Personal Website in 12 hours. Watch Travis from DevTips YouTube channel redesign his personal web site. He is both an artistic designer and a coder. In the first three videos his focus is on design and all you need is paper and pencil. Unfortunately, when he gets to coding he loves Jade and SASS which is not covered in this course. The title of his WebSite Design videos playList is:
LearnWebCode YouTube Channel provides an excellent video playlist going through CSS concepts. For those that need a review of CSS2, please go through his first 18 videos. In class we will cover four of his later videos in the sequence, which will allow us to do advanced layout that will work well on large and small screens:
- Responsive Web Design Tutorial20m
- CSS Background Image Tutorial16m
- Viewport Units Tutorial11m
- Flexbox Tutorial (CSS)29m
Other videos of interest:
Read & Watch from LEO
- Read HTML Dog > Page Layout
- W3Schools.com - Read and Try it yourself
- Microsoft Virtual Academy - Watch videos, do Quiz
- Search Engine Optimization (SEO)
Helpful Website Proposal Links from LEO
- Web Design Proposals - where do I start? - speckyboy.com
- Website Planning - developing website blueprint - 1stwebdesigner.comp
- Content Planning: organized website content planning - smashingmagazine.com
- Novices Can Create High Quality Content
- 15 tools for generating killer content
- Keyword researchers guide to creating competitive compelling content
- How to write good quality content and stay in peace with people and search engines
- Copyright protection and infringement of web content
- Words that sell how to write compelling content for your business blog.
Web Site Proposal Plan Assignment
- Assignment: Web Site Proposal - Due November 15
- Final Web Site Project - Due December 15
Week 3: Interactivity & Multimedia
This week we will examine different ways of adding interactive user content to your web page to include HTML forms. However, the HTML form will not be useful until we learn some JavaScript to interact with the form. Server side programming and database interactivity is not covered in this course. To make your content more interesting audio and Video hosting will also be covered this week.
Please continue reading the next two chapters in CSS3 Succinctly.
- Chapter 4 - New Pseudo Selectors
- Chapter 5 - Eye Candy
- Google: SEO Starter Guide - Section 3 - Optimizing Content pp. 14-20
- How to Optimize Your Content for SEO The Right Way
This week we will examine different ways of adding interactive user content to your web page to include HTML forms. However, the HTML form will not be useful until we learn some JavaScript to interact with the form. Server side programming and database interactivity is not covered in this course. To make your content more interesting audio and Video hosting will also be covered this week.
Please print the slide set below and Quick Reference HTML5 and CSS3 documents as they will be your primary source of information in the class this week:
- Slide Set 9: HTML Forms
- HTML5 Element Quick Reference (4 pages) provides and overview of all HTML version 4 and 5 elements. Do not use element with only HTML Version 4 support which have a gray background color, because these are deprecated in HTML5.
- CSS3 Properites and Selectors Quick Reference (5 pages) provides and overview of all CSS3 elements. No browser supports all of these properties so be sure to view in popular browsers.
Read learn.shayhowe.com - Learn to Code HTML & CSS.
Design + Code my Personal Website in 12 hours.
Watch Travis do the full design before he codes anything using a graphics program.
Flexbox is a great tool for doing page layout that adapts to various screen sizes. Please work through content at the following web sites to get familiar with flexbox and consider using in your web site for Assignment 2.
Read & Watch from LEO
- W3Schools.com - Read and Try it yourself
- HTML Form Elements
- Tutorial: CSS Syntax and Selectors
- CSS3 Gradients
- CSS3 Rounded Corners
- Tutorial HTML Multimedia
- Tutorial HTML Video
- Tutorial HTML5 Audio
- Tutorial CSS3 Shadow Effects
- Microsoft Virtual Academy - Watch videos, do Quiz
- Web Platform > UI APIs: Audio & VideoWatch 16m25s to 25m08s
- Applying CSS to pages & CSS InheritanceWatch 27m30s to End
- CSS3 Selectors and Style Properties P1Watch all 25m
- Search Engine Optimization (SEO)
Free Mulimedia Tools and File Types
Adding Interactivity on your Website
Ready for Assignent 2
- Assignment 2: Forms and Multimedia - Due November 22
Week 4: Introducing JavaScript
This week we will cover some final CSS items and introduce JavaScript as a client side language that will allow more interactive content for our web pages.
Please download the following 87 page ebook which is available as a PDF for printing You Don't Know JS: Up & Going from shop.oreilly.com.
You really must read the reading assignments before class!
Videos to watch this week:
- Transformations and Transitions - MVA CSS Jumpstart
- Beautiful Buttons Using FontAwesome
- CSS Background Image Tutorial
- FormSpree form submission using email
- PayPal Account and Payment Buttons
Reading Assignment to read BEFORE class this week:
- You Don't Know JS: Up & Going: Chapter 1
- formspree.io form submission using email
- Google SEO: Section 2 – Improving Site Structure
- Mozilla SEO: Chapter 4 – The Basics of Search Engine Friendly Design
- Web Images of People legal issues
- Model Release Primer
- How To Create A Privacy Policy
- Trusted legal agreements
- How to Improve Your Website's Google Ranking
- 10 Tips for Good Web Writing
PowerPoint Slides to print and utilize:
Protecting content: Citations, copyrights, and who's ripping me off?
Please read these articles:
10 Myths about Copyrights www.templetons.com/brad/copymyths.html
How can you tell if someone is ripping you off? Use the CopyScape Copyright Search Tool: www.copyscape.com
Assignment 3: Introduction to JavaScript Due December 1
Week 5: JavaScript Control Structures and Functions
This week we will learn JavaScript control structures.
PowerPoint Slides to print and utilize:
Read & Watch from LEO:
- JavaScript Tutorial
- JavaScript Introduction
- JavaScript Form Validation
- JavaScript Validation API
- JavaScript Frameworks, Libraries and Tools
Videos to watch this week:
- Introduction to JavaScript
- JavaScript Comments and Statements
- JavaScript Variables
- JavaScript Different Types of Variables
- JavaScript Using Variables with Strings
- Math Operators
- Assignment Operators
- if Statement
- if/else Statement
- Nesting
- Complex Conditions
- while Loop
- for Loop
- do while
Reading Assignment to read BEFORE class this week:
Assignment 3: Introduction to JavaScript Due December 1
Assignment 4: JavaScript with Form GUI Due December 8
Week 6: JavaScript Functions, Arrays, and Objects
This week we will finish JavaScript control structures and introduce JavaScript functions which are a means to respond to form events and utilize a form as a GUI (graphical user interface) for our web pages. The Assignment 4 must utilize a form.
PowerPoint Slides to print and utilize:
Videos to watch this week:
- JavaScript Tutorial - 6 - Functions
- JavaScript Tutorial - 7 - Using Parameters with Functions
- JavaScript Tutorial - 8 - Functions with Multiple Parameters
- JavaScript Tutorial - 9 - The return Statement
- JavaScript Tutorial - 10 - Calling a Function From Another Function
- JavaScript Tutorial - 11 - Global & Local Variables
- JavaScript Tutorial - 36 - Math Objects
- JavaScript Tutorial - 28 - Arrays
- JavaScript Tutorial - 29 - Other Ways to Create Arrays
- JavaScript Tutorial - 30 - Array Properties and Methods
- * JavaScript in Half an Hour * (The Best One)
- JavaScript and the DOM (Part 1 of 2)
- JavaScript and the DOM (Part 2 of 2)
Reading Chapter 3 BEFORE class this week. If you would like to dive deeper into JavaScript check out each sub-order list below to read for free.
My versions of Temperature and Risk programs
- Dice Roller: Version 1 - Procedural Simple loops
- Dice Roller: Version 2 - Procedural Execution timer added
- Dice Roller: Version 3 - Procedural with external JavaScript files
- Dice Roller: Version 4 - Procedural with Graphing
- Temp: Version 1 - Procedural with error detection
- Temp: Version 2 - Procedural with external JavaScript files
- Temp: GUI Version - Includes image, audio, and error detection
- Risk: GUI Version - Dice Roller with image and audio
Assignment 3: Introduction to JavaScript Due December 1
Assignment 4: JavaScript with Form GUI Due December 8
Week 7: JavaScript - Object Oriented Concepts
The focus this week will be to finish Assignment 4 using JavaScript and Forms as a GUI Graphical User Interface. Please continue working on your Final Project this week, which must be presented in class next week. We will also introduce object oriented constructs using JavaScript.
Videos to watch this week:
- SVG Tutorial: With CSS Animation
- What is Object-oriented Programming? (JavaScript)
- JSON and AJAX Tutorial: With Real Examples
How To Create A Sitemap:
As part of your web project proposal you created a site map diagram to show how your site would be organized. Now you'll create an xml sitemap to improve your chances of being indexed into search engines like Google, Bing and Yahoo.
JavaScript Libraries and Scripts
By now you've read about JavaScript in our text and you know what it is and what it can be used for. Please remember that JavaScript and Java are two completely different things. JavaScript was developed by Netscape and was originally called "LiveScript". At the time, Java was getting a lot more attention so Netscape renamed "LiveScript" to "JavaScript". It worked but left us with a legacy of confusion.
When it comes to JavaScript, you have several options:
- Do it yourself - learn how to write JavaScript and create your own code from scratch.
- Use JavaScript libraries - learn enough JavaScript to write some code based upon existing .js libraries.
- Find and use complete Scripts that have already been written for you.
Each of these options has its advantages and disadvantages. Learning JavaScript takes time but gives you the most flexibility because you can create exactly what you need. On the other hand, some say that you'll be reinventing the wheel. Using existing libraries and scripts takes less time but you're limited to what others have written.
Learning JavaScript
JavaScript Libraries
Let's start with my personal favorite - JQuery: jquery.com. It's possible to do very cool things with JQuery. Very little JavaScript knowledge is needed. Want to try it? Try Learn JQuery in 30 days from NetTuts: learnjquery.tutsplus.com
Here's a fairly comprehensive list of JavaScript Libraries: en.wikipedia.org/wiki/List_of_JavaScript_libraries
The Google Libraries API provides access to a growing list of the most popular, open-source JavaScript libraries:developers.google.com/speed/libraries/
Finding and Using JavaScript Code
You don't need to know JavaScript to find and use existing scripts to do what you need. Most scripts come with specific instructions telling you where to place them in the web page and how to modify them to meet your needs. There are many thousands of free scripts available for use. Please cite the source for scripts you find and use. Sometimes the author will tell you how to do so:
- JavaScript Source: www.javascriptsource.com
- JavaScript Kit: www.javascriptkit.com/cutpastejava.shtml
- Dynamic Drive: www.dynamicdrive.com
- Code Lifter: www.codelifter.com/main/javascript/
Assignment 4: JavaScript with Form GUI Due December 8
Week 8: Final web sites presentations
Web Site Topics and Links
| Name | Uniform Resource Locator | Topic |
|---|---|---|
| Xzabier Arebalo | xzabiera.github.io/CMST386/ | Social Media Site |
| Jair Daza | https://hell-hammer.github.io/CMST386/Exercise2/1BandHomePage.html | Rock Band Fan Site |
| Pahlo Easley-Correa | pahlo.github.io/CMST386/ | Photography Business |
| Stephen Harrington | madgame3.github.io/cmst386/ and http://okistuff.com/ | OkiStuff.com buy/sell site |
| Nikah Holmes | https://nikkyh.github.io/cmst386/final_restaurant/index/ | Country Style Restaurant site |
| Jonathan Ketchum | veedubrunner.github.io/cmst386/ | My Channels: Twitch, YouTube, DeviantArt |
| Dana Lucio | dana88.github.io/386/ | 31 Gifts and Bags business site |
| Kayleigh Owen | k-owen.github.io/cmst386/ | Modern-Day Bards (Storyteller) |
| Dominic Rose | https://domonos.github.io/PCMods.html | Modding Video Games |
| Randie Wilson | rwilson16.github.io/cmst386/ | Natural Hair Care |
How to make it a multilingual web site? It isn't that difficult as long as you can speak all the languages. Create your structure first in your language of choice. Then create duplicate html files in the other languages and fill in the translated words. Consider this Language School website as an example which I created: okinawabob.github.io/language-school/
You should now be able to understand enough JavaScript so that my anti-spam function will make sense to you. Feel free to download it at okinawabob.github.io/anti-spam/ and utilize on your web site. I consider it to be creative commons.
I would appreciate if you can do the Course Evaluation in LEO.